重磅推荐
前言
15年前我的名片上次印上了“设计师”的头衔。在学校期间没有学习过有关设计的基础知识,一下子开始了设计实践,因此刚开始的设计作品往往“不堪入目”。凭感觉决定色彩,莫名其妙地不留留白,盲目地填涂厚重的色彩,制作时间和质量效果完全不成正比,出现了很多失败的作品。当然,连设计者本人都觉得差强人意的作品又怎么可能让别人接受呢。
当时的我没有多余的金钱去买许多专业参考书,于是便从身边的版式设计作品中学习。电车中吊环拉手上的广告,医院三折式样的宣传册,商店的促销宣传单等等,那些平日里根本不会留意的版式设计,用心观察,就可以发现其中的魅力元素,如“有亮点”、“简单易懂”、“时尚流行”。对这些魅力元素进行个人分析,逐渐养成习惯,我开始一点一滴地学习并掌握了版式设计的原则、规律。
将这些切身感受并理解了的原则、规律应用于具体的版式设计中,不但提高了工作效率,而且减少了修改的次数。失败的作品越来越少,自信心有了很大提高。成功地将客户的要求付诸于形,得到客户的认可和称赞,那种成就感和喜悦感,时至今日未曾有所改变。
任何设计都是本着“传达想要传达的内容”这一目的展开的,成功的设计背后一定是有规律和理论支撑的。在本书中,首先将基于设计规律和理论的成功设计作品和存在问题的设计作品对比展现出来,让读者思考“哪一种是比较好的版式设计?”然后在下一页中给出答案,让读者通过对比学习版式设计的基础理论。有别于以往的设计类理论书籍,本书旨在让读者通过自己的思考轻松而牢固地掌握设计基础知识。
如果本书能够有助于大家版式设计水平的提高,我们将不胜荣幸。
作者代表
田中久美子






【作者简介】
【日】田中久美子 Kumiko Tanaka
网页设计师,现居奈良。主要从事网站制作和与女性产品相关的网页设计,同时撰写一些网络杂志和设计类相关书籍。合著有《配色设计速查模板1000例》(中国青年出版社)等。
【日】原弘始 Hara Hiroshi
1975年生,现居长野市。网站总监、设计师、Eru设计工作室常务董事。作品曾经刊登在《Web Creators》、《MdN》等刊物上。
【日】林晶子Hayashi Akiko
厌倦了东京的生活,为追求放松的生活方式而移居三重县,承担当地、东京以及海外的平面设计和网页设计工作。其作品特色是擅长整合动感活力的元素以及个性化的色彩搭配。
【日】山田纯也Yamada Junya
平面设计师。在从事广告、商标、图案等各种设计的同时,参与撰写多本设计类相关书籍。
【免费在线读】
【内容简介】
本书分别从版式结构、文字要素、色彩、图片、网页版式五部分内容,将55组遵从设计法则的成功案例与存在问题的失败案例进行对比,让读者深入思考“哪一种才是更好的版式设计?”并给出相应的提示;然后在下一页中给出答案的同时,说明判断孰优孰劣的缘由,并进一步指出对应的设计要点。这种具有趣味性的学习方法,有别于以往设计教材的简单说教,使读者在轻松阅读的同时,通过案例对比的方法快速而牢固地掌握版式设计的基本原理。
【目录】
第1章 关于版式结构的问题
分组
稳定感
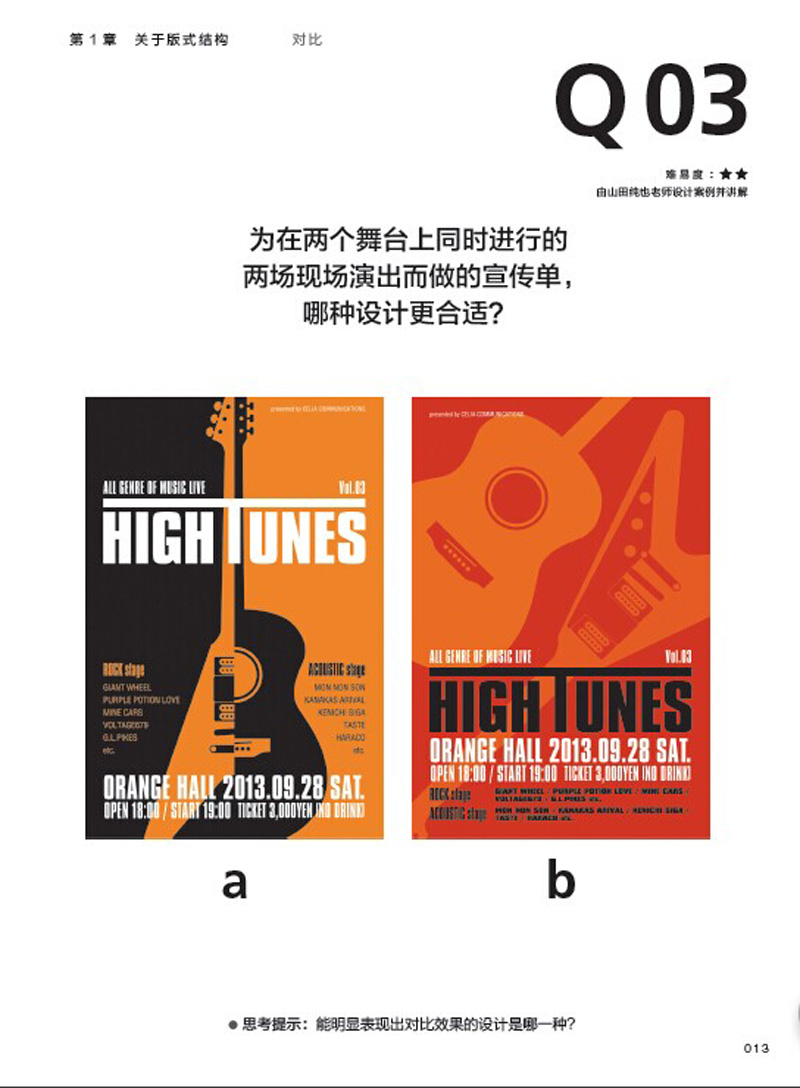
对比
网格
重复
一致性
留白
视线引导
对称
黄金比例
第2章 关于文字要素的问题
文字的性格
文字的对照
文字的跳跃率和对比
标题与正文的关系
文字的易读性
字体的统一
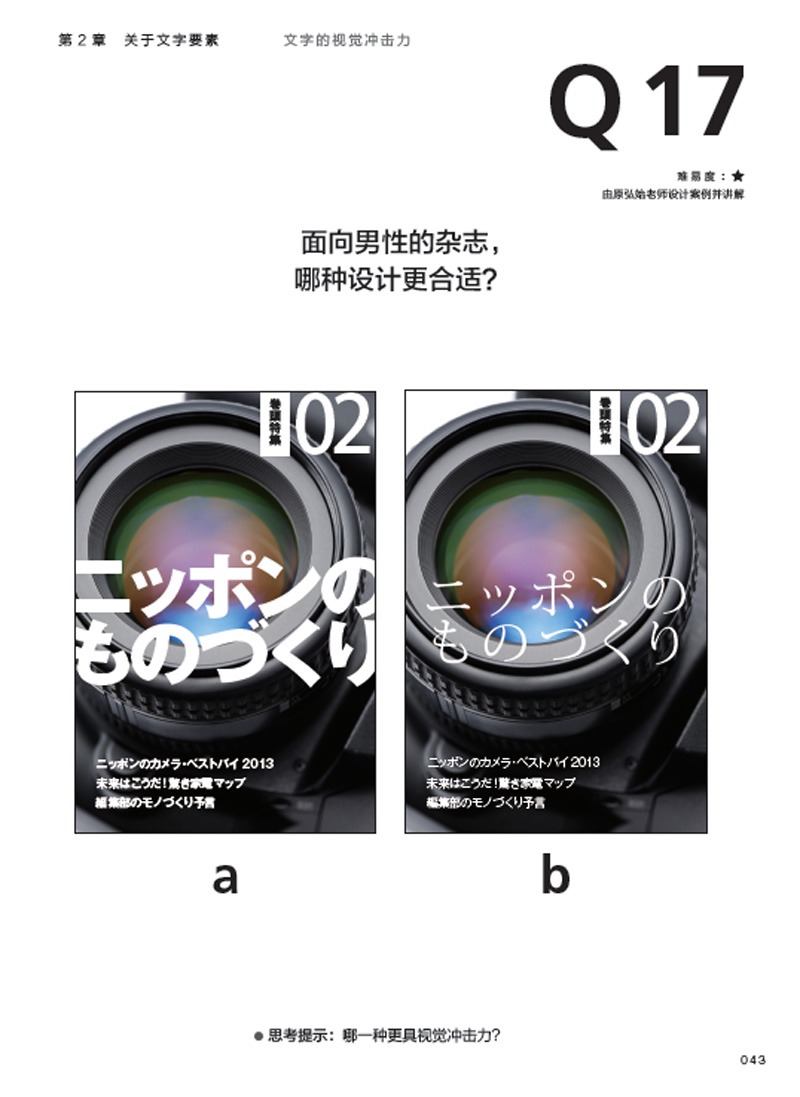
文字的视觉冲击力
文字的高雅效果
文字的可爱效果
充满朝气的文字
与传单相匹配的文字
便于阅读的行间距
图注与图片的适配性
第3章 关于色彩的问题
色彩的印象
色彩的数量
色彩的厚重度
色彩的类别/醒目的配色
可视性
主导色
儿童风格的配色
女性风格的配色
男性风格的配色
老年人风格的配色
表现美味可口印象的配色
展现日式和风的配色
展现季节感的配色
第4章 关于图片的问题
图片的视线跳跃频率
图片的分组/图片的方向
角版的运用
图片的裁剪
图片的分割
图片的主次关系
变换色调的图片
第5章 关于网页版式的问题
网页内容的布局
界面配色
界面的文字
界面的视线引导
界面的便利性
主视觉效果的设计
Banner的设计
搜索引擎优化
界面的设计潮流
链接的设计
【编辑推荐】
多位日本知名平面设计师倾力联手打造
55组独具匠心的对比案例+55个快速提升版式设计的技巧
结合《新版式设计原理:13位资深设计师亲授160条经验法则》,学习效果更









